В данной инструкции, мы расскажем — как отредактировать векторный SVG файл, с помощью бесплатного графического онлайн редактора Figma.
Подготовка редактора
- Перейдите на сайт figma.com
- Авторизуйтесь на сайте. Это можно сделать с помощью аккаунта Google, или зарегистрировать новый аккаунт, указав email.
 В панели figma, нажмите на кнопку «New design file». Откроется поле редактора.
В панели figma, нажмите на кнопку «New design file». Откроется поле редактора.

Как открыть файл для редактирования
Открыть файл для редактирования, можно двумя способами:
- Просто перетащите файл из своей папки в окно редактора figma.
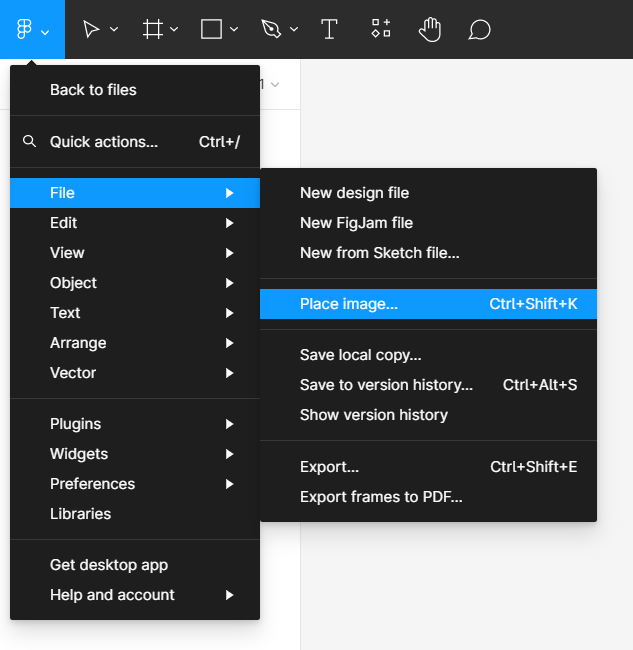
- Через главное меню figma. Нажмите на иконку в левой верхней части редактора, далее нажмите «File», и далее «Place image». После чего, отобразится окно для выбора файла.

Если это векторный SVG файл, он откроется со всеми слоями и параметрами, готовый для редактирования.
Как изменить цвет иконки
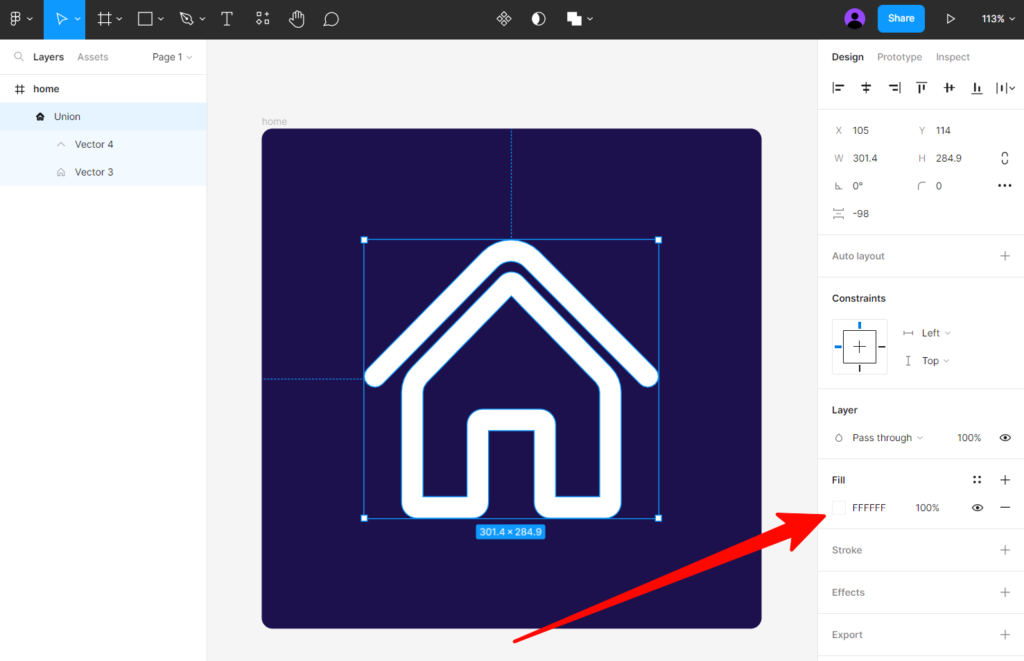
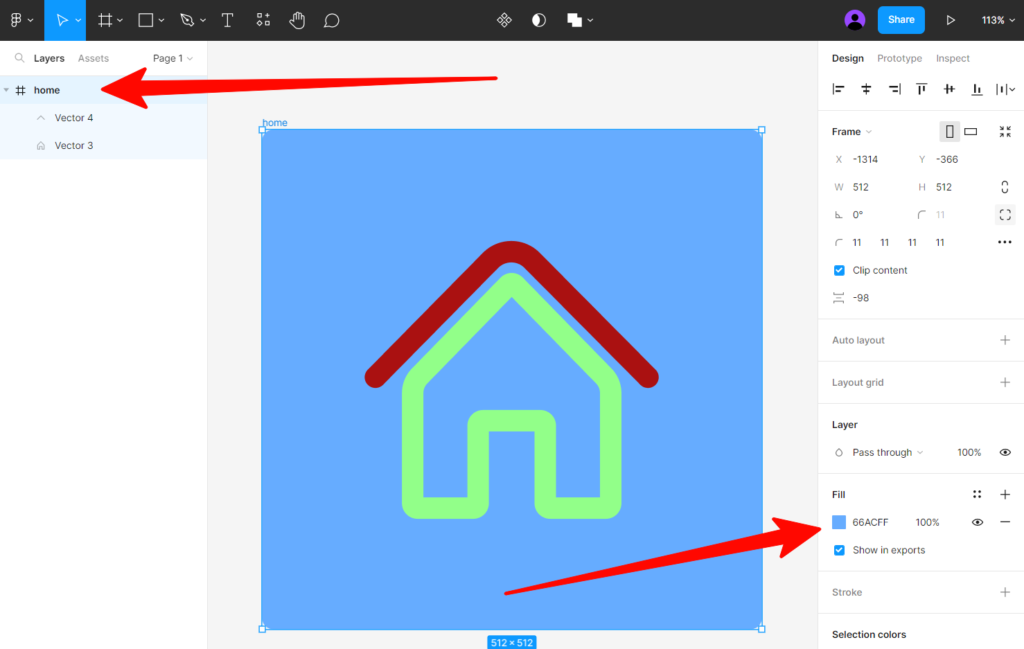
- Выделите объект, которому нужно изменить цвет.
- В правой части редактора, выберите новый цвет в разделе «Fill» или «Stroke», вкладка «Design».

Иногда, нужно произвести «Двойной клик» по объекту, что бы появились нужные свойства.
Лучше используйте левое меню слоев, что бы выбрать объект.

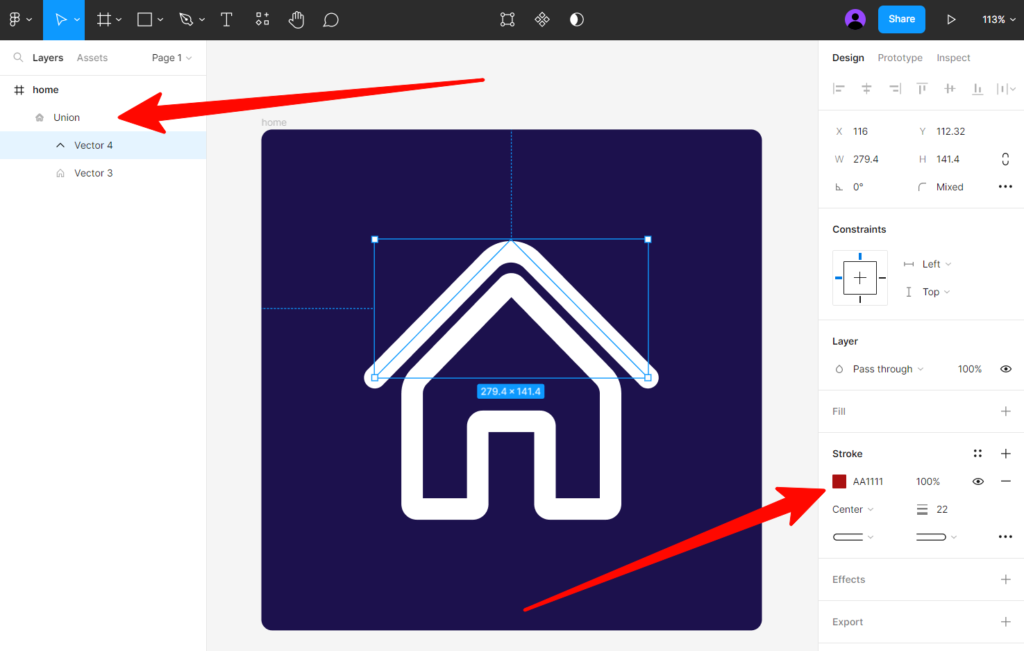
Если цвета в разделе «Fill» и «Stroke» не соответствуют цветам объекта. Возможно объекты находятся в группе и принимают общий цвет группы.
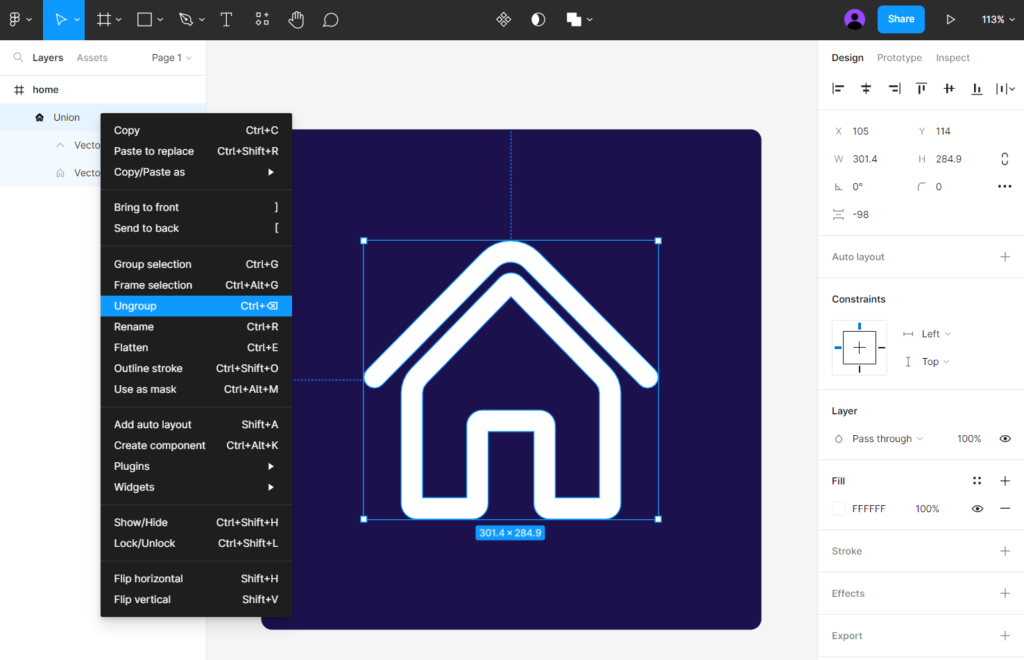
Расформируйте группу. Найдите нужную группу в слоях (панель в левой части), нажмите по ней правой кнопкой и выберите «Ungroup».

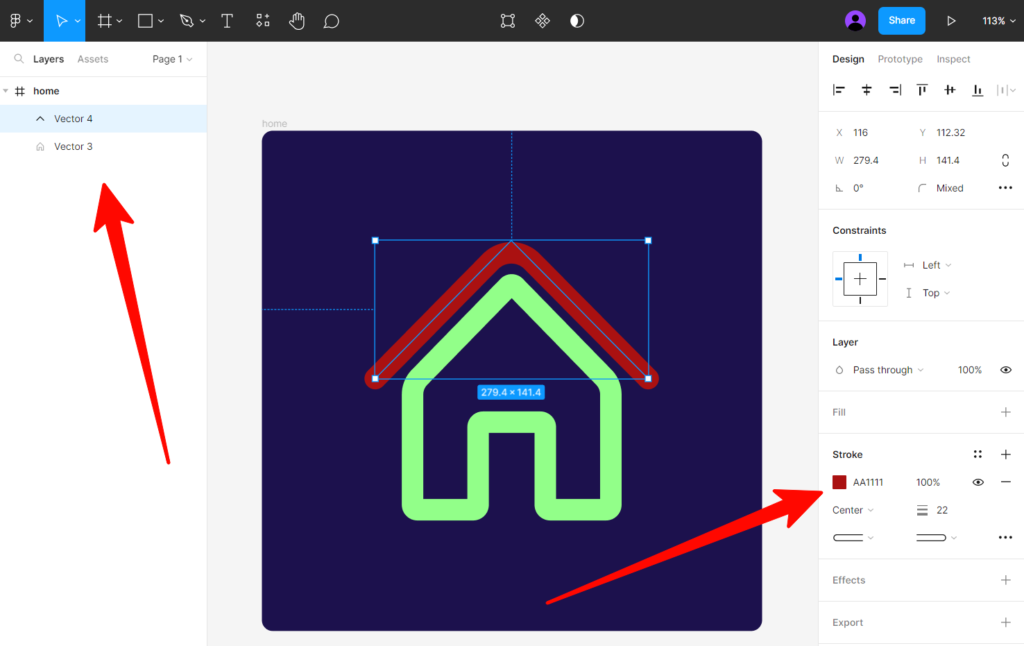
Результат расформированной группы. Объекты не зависят друг от друга.

Что бы изменить фон, выберите верхний слой.

Как изменить размер объекта
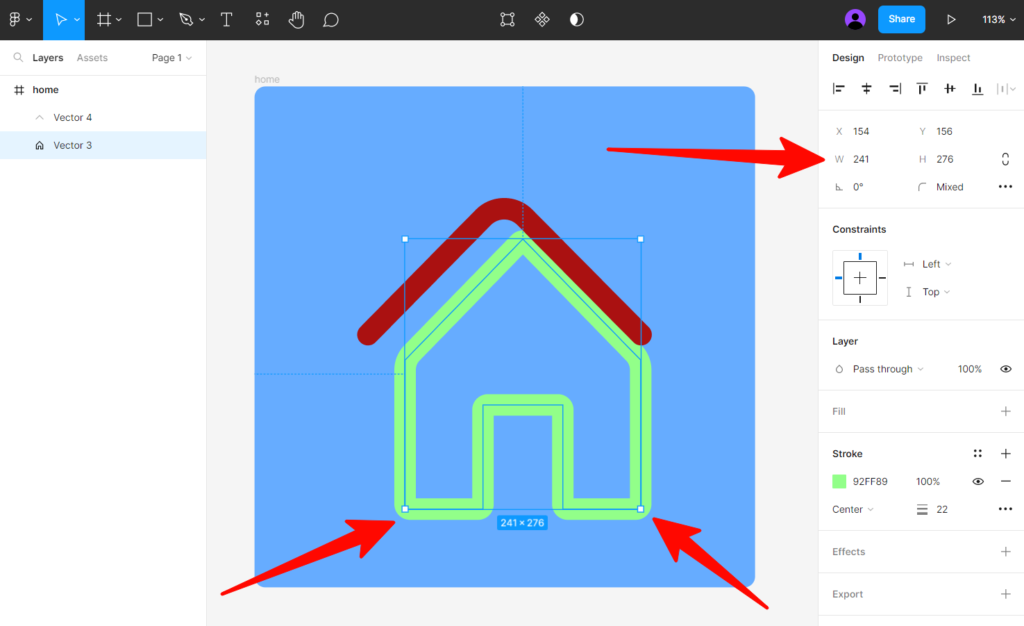
- Выделите объект, который нужно изменить.
- Потяните за уголки объекта, что бы изменить его размер.
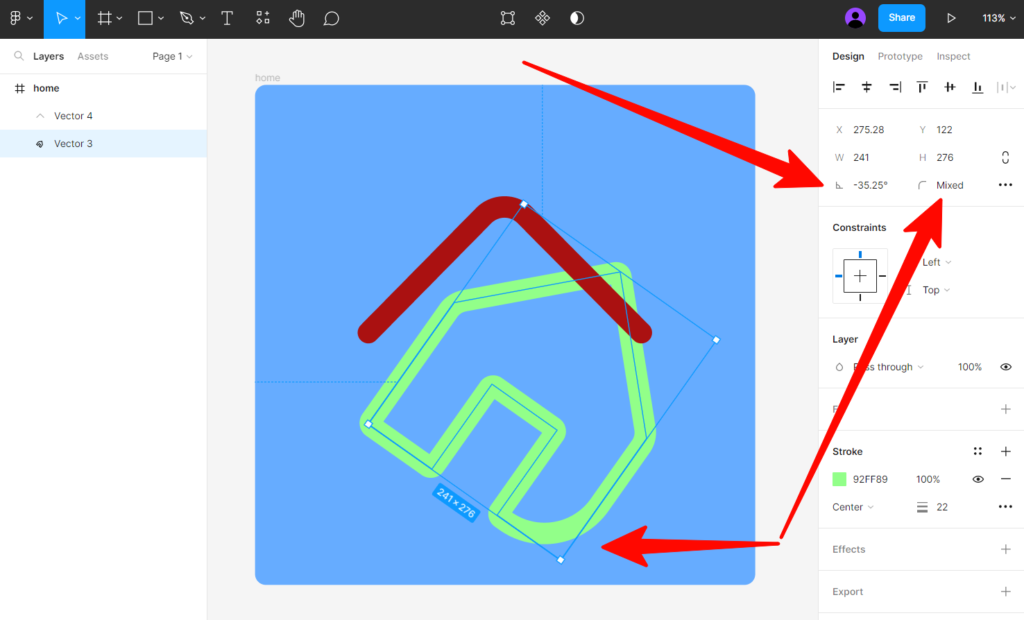
- Для более масштабных изменений, в правой части редактора, воспользуйтесь расширенными параметрами в разделе «Group», вкладка «Design».

В разделе «Group», можно изменит расположение, угол объекта, задать радиус углов, а так же контролировать отступы, если объектов выделено несколько.

Как сохранить файл в нужном размере
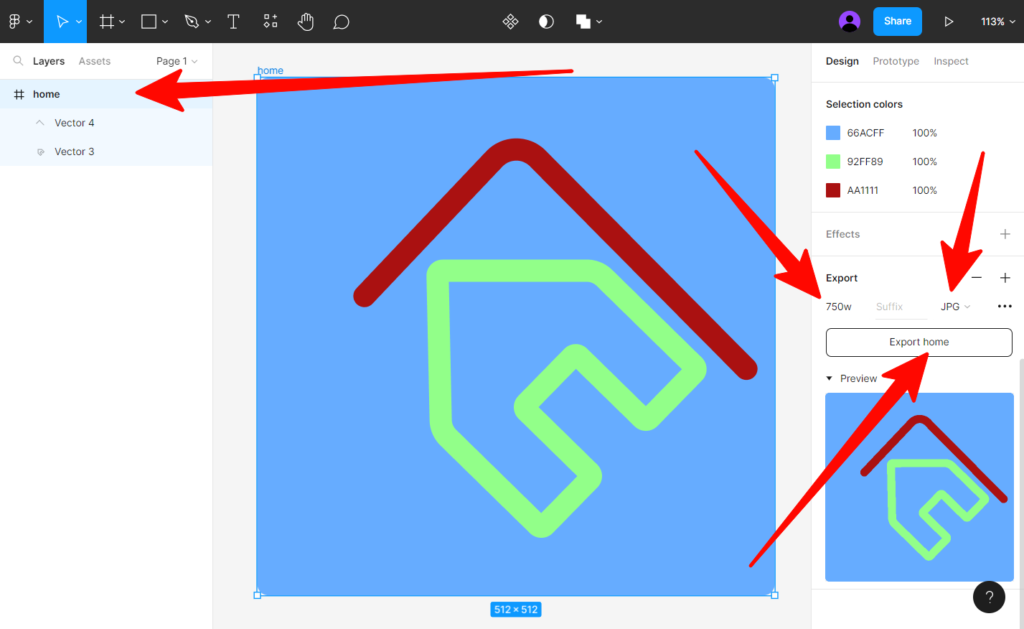
- Выделите необходимый объект для сохранения.
- В правой части редактора, в разделе «Export», выберите расширение файла в котором хотите сохранить. На выбор представлены расширения — PNG, JPG, SVG, PDF.
- В первом параметре раздела «Export», укажите размер файла. Параметр «1х» сохранит файл с текущими размерами, которые указаны в разделе «Group». Если указать «2х», файл сохранится с разрешением, в два раза больше текущего.
- Если нужно сохранить в своих размерах (например шириной 750 px), укажите «750w» и редактор сохранит файл шириной 750px с сохранением пропорций. Или укажите «800h» и редактор сохранит файл, ориентируясь на высоту.
- Нажмите на кнопку «Export (name)», и редактор сохранит файл в необходимом вам размере.